Pada tutorial kali ini saya akan menunjukan pada anda bagaimana cara membuat dasar animasi mobil berjalan di Adobe Flash Cs3, berikut langkah-langkahnya.
1.Buatlah dokumen baru (Ctrl+N)
2.Lalu pada layer 1 ubahlah nama layer menjadi mobil, dan pada layer tersebut buatlah gambar mobil bebas, sesuai yang anda inginkan. Berikut contoh gambar mobil.
3.Setelah gambar mobil selesai di buat maka buatlah dua layer baru, dan beri nama roda_1 & roda_2.
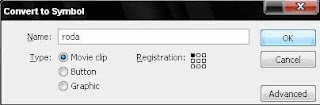
4.Buatlah gambar roda pada layer roda_1 lalu convert roda tersebut menjadi movie clip dengan cara seleksi gambar roda dan tekan (F8) pada keyboard.
5.Dan bila sudah menjadikan roda menjadi movieclip, copy paste roda di layer roda_1 ke layer roda_2 .
6.Letakkan kedua roda tepat pada tempat roda mobil.
7.Insert Keyframe (shortcut F6) di frame 15 pada layer roda_1 & roda_2. Lalu insert motion tween (Insert – Timeline – Create Motion Tween) antara frame 1 & 15 layer roda_1 & roda_2.
1.Buatlah dokumen baru (Ctrl+N)
2.Lalu pada layer 1 ubahlah nama layer menjadi mobil, dan pada layer tersebut buatlah gambar mobil bebas, sesuai yang anda inginkan. Berikut contoh gambar mobil.
3.Setelah gambar mobil selesai di buat maka buatlah dua layer baru, dan beri nama roda_1 & roda_2.
4.Buatlah gambar roda pada layer roda_1 lalu convert roda tersebut menjadi movie clip dengan cara seleksi gambar roda dan tekan (F8) pada keyboard.
5.Dan bila sudah menjadikan roda menjadi movieclip, copy paste roda di layer roda_1 ke layer roda_2 .
6.Letakkan kedua roda tepat pada tempat roda mobil.
7.Insert Keyframe (shortcut F6) di frame 15 pada layer roda_1 & roda_2. Lalu insert motion tween (Insert – Timeline – Create Motion Tween) antara frame 1 & 15 layer roda_1 & roda_2.
8.Lalu setelah anda berhasil membuat motion tween, rubahlah property frame motion layer roda_1 & roda_2, ubahlah settingan Rotate dari auto menjadi CCW. Untuk lebih jelasnya lihat pada gambar.
9.Tekan Ctrl + enter untuk preview hasil animasi
10.Anda akan melihat roda mobil berputar, tapi badan mobil hanya diam saja. Ini membuat animasi terlihat lebih kaku, maka dari itu buat lah badan mobil menjadi bergoyang dengan merubahnya menjadi movie clip dan menambah keyframe baru di frame 2 – 14 di layer mobil. Lalu di setiap framenya ubahlah posisi badan mobil menjadi ke atas dan kebawah.
10.Anda akan melihat roda mobil berputar, tapi badan mobil hanya diam saja. Ini membuat animasi terlihat lebih kaku, maka dari itu buat lah badan mobil menjadi bergoyang dengan merubahnya menjadi movie clip dan menambah keyframe baru di frame 2 – 14 di layer mobil. Lalu di setiap framenya ubahlah posisi badan mobil menjadi ke atas dan kebawah.
11.Tekan Ctrl+enter maka anda akan melihat hasil mobil seperti ini.
Tutorial di atas menjelaskan bagaimana cara membuat dasar animasi mobil, anda bisa mengkreasikannya lagi dengan menambah background yang bergerakn berlawanan arah dengan arah mobil, sehingga mobil terkesan melaju. Contoh seperti gambar di bawah ini, mobil terlihat seperti melaju padahal sebenarnya yang melaju adalah backgroundnya dan mobil hanya berjalan di tempat saja.
Tutorial di atas menjelaskan bagaimana cara membuat dasar animasi mobil, anda bisa mengkreasikannya lagi dengan menambah background yang bergerakn berlawanan arah dengan arah mobil, sehingga mobil terkesan melaju. Contoh seperti gambar di bawah ini, mobil terlihat seperti melaju padahal sebenarnya yang melaju adalah backgroundnya dan mobil hanya berjalan di tempat saja.
12.Coba tambahkan juga background yang bergerak dengan menggunakan konsep Motion Tween. Berikut hasil mobil yang telah di gabungkan dengan background yang bergerak berlawana arah dengan mobil.










24 komentar:
PERTAMAX XAH
wah jago desain yawh...
klo yg 3D gmn ya bro, ajarin donk, dan ap pke software jga, klo emank pke software, kasih jga donk, hehehe
sob... dah berhasil ya.. pasang related post ! pake tutorial punya ku ya...goodluck.. keep your blog.
@iyoy di coba atuh.. biar Indonesia pinter buat filem kartun
@Funny Kalo yang 3D saya masih blum kuasai, lebih banyak bidang yang harus digambar. Pke Adobe Flash juga bisa buat 3D.
Ini Link Download Adobe CS3 Portable
Mantap coy....!!!!
wah keren uy
coba2 ah bikin
Hanya satu yg bisa kukatakan.. Mantap Bro....Keep posting....
wah.. keren juga buat animasi ini sob..
tapi kalo boleh tau ini menggunakan apa ya sob..
kok gak di jelaskan
@akhatam coba di buat, kalo susah baru mantap. hahaha..
@ocim kalo kesuasahan jgn malu2 untuk bertanya.
@Roby Andoyo Thx bro..
@imoel pake Adobe flash CS3 Moel.. coba buat, biar pinter animasi
baguuss... lanjutkan...
wah keren bang...
aku pengen buat supermen terbang...
carany sama kan...
@ems trims..
@andra iya bisa, konsep sama kayak buat mobil di gabungi sama membuat animasi burung terbang
bagus kali animasinya....lucu and keren, simpel jg.....aku mau coba nanti....Thanks ya....please visit back
@Batd punk thx, saya langsung mnuju TKP dah..
wah ini bermanfaat bgt bro..apalagi di dunia entertainer sebagai pemula saia say jadi tertarik niih...
kerenn.... asli keren banget kak :)
Wah boleh juga nih infonya..., saya save dulu yaa, nanti baru langsung ke TKP ok trims yaa
dI COBNA ah!!!!!!!!!!!!!!!!
tHANKS! sALAM pEMUDA!
napa yaa..klo buat file.gif di flash..gambarnya jd pecah,,apa karna sy ga ngerti atau sy ga paham...
lagi nyari tutorial flash mobil yang melaju, eh nyasar ke blog ini, thx infonya..
salam kenal, mampir juga ke blog ane..
http://www.papatlimo.com/
for (i=1; i<=4; i++){
_root["awan"+i]._xscale = random(50)+50;
_root["awan"+i]._yscale = _root ["awan"+i]._xscale;
_root["awan"+i].posX = _root["awan"+i]._x;
_root["awan"+i].kecepatan = random(4)+1;
_root["awan"+i].onEnterFrame = function() {
this._x += this.kecepatan;
if (this._x>500) {
this._x = this.posX;
this._xscale = random(50)+50;
this._yscale = this._xscale;
this.kecepatan = random(4)+1;
}
};
}
makasi infonya berguna bgt
Posting Komentar
Silahkan memberikan Komentar, Top komentator akan saya Tampilkan Linknya di Blog saya.
NO SPAM PLEASE..